发布时间:2016/9/5 16:24:30 关注:2118
网站宽度是多少,不少设计师都有自己心里的尺子,这个尺码获取是自己的常用尺码,也或许是从其他网站的参考,本文章对网站设计的尺寸提供基本的参考。
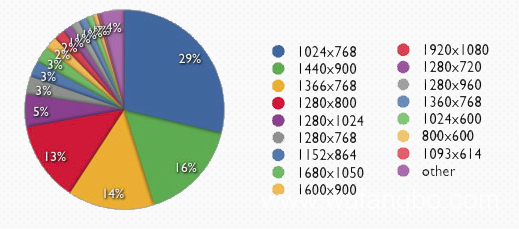
某统计站点对大于30W台客户端用户进行测试,得到的测试数据如下(数据来源于网络):
安全分辨率为1024 X 768 px 可建议大分辨率为1280 X 800 px

在Window XP常见分辨率1024×768下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是584。
在Window 7常见分辨率1440×900下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是716。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上 做小、大、特大和低、高、超高的尺寸与密度。
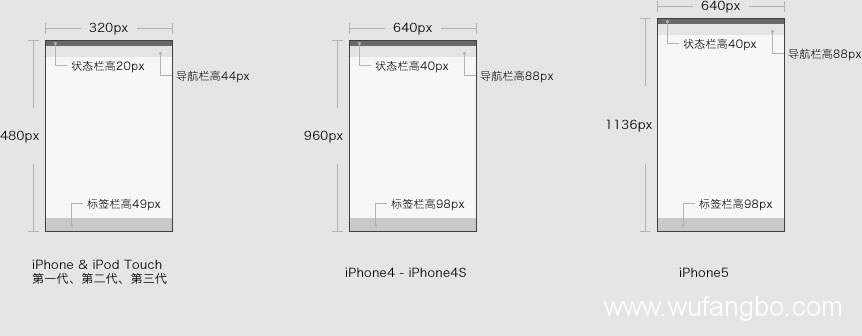
iPhone5尺寸是640x1136px分辨率是326PPI
iPhone4和iPhone4S尺寸是640x960px分辨率是326PPI
iPhone和iPodTouch第一代、第二代、第三代尺寸是320x480px分辨率是163PPI

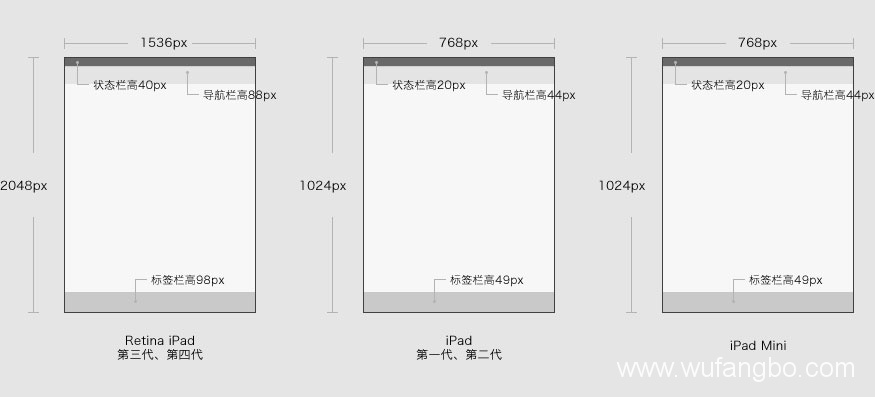
iPad第三代第四代尺寸是2048x1536px分辨率是264PPI
iPad第一代第二代尺寸是1024x768px分辨率是132PPI
iPad Mini尺寸是1024x768px分辨率是163PPI



地址:山东省潍坊奎文区新华路乐川街华谊大厦三楼
网址:http://www.wf168.com/ 垂询电话:
网站备案:鲁ICP备14027302号-5
copyright© 潍坊华邦网络有限公司2011-2025